I'm not a designer nor a graphics artis. But I wonder, are there any basic rules that can be applied to make for example diagrams or small illustrations look modern/flat/whatever you would call it.
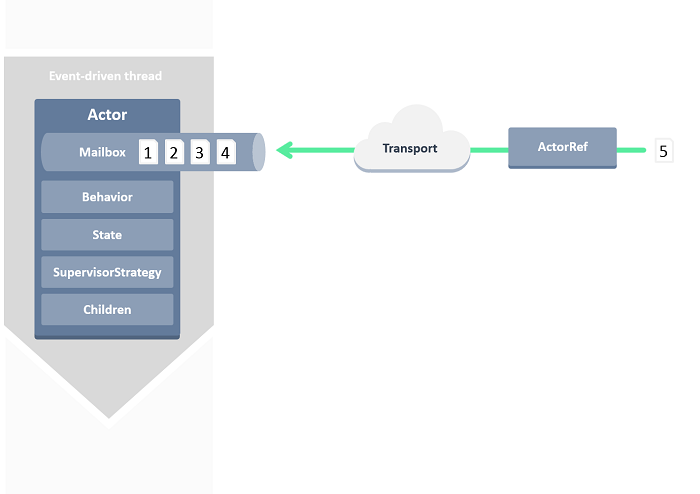
For example, I have this diagram:

Which obviously is not flat since it has shadows. If I remove shadows and gradients, it pretty much looks like crap. It doesn't give that cosy cute feeling of flat Icons.
So what should I aim for to make this look crisp and nice in the way flat icons do?
Edit Another attempt was:  Which imo look way worse than the first.
Which imo look way worse than the first.
Edit again
Flat http://akkadotnet.github.io/content/images/actor.png
I dropped the shadows (pun intended) And removed some cluttery details, eg the head of the arrow and the cloud.
Better?
Answer
'Flat design' is just a trend really, and so the general rules of graphic design apply, including colour, proximity, contrast, form, balance, hierarchy etc. The thing that differentiates flat design is pretty much just using stark blocks of colour without any texture or depth. Maybe a subtle gradient, that's it.
IMO, your first example is nicer to look at. Though it gets a bit heavy on the gradients/shading on the arrow.
With your second one, the main points are the borders are inconsistent and much too thick for the text, and the arrow/tube around the arrow/'actor' box are really hard to tell apart (this could just be my monitor though). I think the aesthetics is about all I can crit because I don't know what an event-driven thread is.
By the way, don't take the above harshly. It's designed well enough in that it's easily readable and not overly cluttered. If I was wanting to know how an event-driven thread works, this would be well suitable.
No comments:
Post a Comment